
In the world of design, white space plays a vital role in creating a sense of rest and openness. Also known as negative space or whitespace, it refers to the empty or unmarked areas in a composition. This concept is often associated with simplicity, minimalism, balance, and harmony.
White space provides spaciousness and breathes life into a design. It creates a visual calmness and allows the elements to interact with each other in a clutter-free environment. By incorporating white space effectively, designers can achieve a sense of relaxation and cleanliness in their compositions.
When used strategically, white space can improve the overall layout of a design. It allows the viewer’s eye to navigate through the composition and focus on the important elements. The empty areas act as a visual buffer, preventing overcrowding and ensuring that each element has its own space to shine.
White space is not just about leaving empty gaps; it is about balancing the elements and creating a sense of harmony. It helps in organizing the content and guiding the viewer’s attention. The absence of clutter allows the design to breathe, providing a sense of tranquility and order.
In conclusion, white space is an essential component of design that enhances the overall composition. Its purposeful and strategic use can create a harmonious and visually pleasing experience for the viewer. So, don’t underestimate the power of white space and embrace its potential in your designs.
Contents
- 1 What is White Space?
- 2 Understanding the Concept
- 3 Types of White Space
- 4 Benefits of White Space in Design
- 5 Tips for Using White Space Effectively
- 6 FAQ about topic “Understanding the Power of White Space in Design”
- 7 What is the concept of white space in design?
- 8 How does white space enhance the readability of a design?
- 9 Why is white space important in web design?
- 10 How can white space be used in graphic design?
- 11 What are some examples of effective use of white space in design?
What is White Space?
White space, also known as negative space, refers to the empty or unoccupied areas between and around elements in a design. It provides spaciousness, relaxation, and simplicity to the overall layout, creating a sense of calm and tranquility.
Whitespace plays a crucial role in creating a clutter-free and harmonious composition. By leaving areas empty, the design achieves a balanced and open feel, allowing the elements to breathe and stand out. This intentional use of white space enhances the visual appeal and readability of the design.
In the world of design, white space is often associated with minimalism. It embraces the concept of “less is more” and celebrates the beauty in simplicity. By removing excess elements and focusing on essential content, the design becomes more elegant and refined.
White space is not just about leaving areas empty. It requires thoughtful consideration in the placement and proportion of elements to achieve a visually balanced and cohesive design. It is about finding the right balance between elements and giving them room to shine.
Understanding the Concept
White space, also known as negative space, is an essential element in design that promotes simplicity, minimalism, and balance. It is the empty space between elements in a layout that gives breathing room and allows the design to rest, creating a sense of spaciousness and serenity.
In design, white space is not merely the absence of content; it is a deliberate choice to leave areas empty to enhance the overall composition. By removing unnecessary elements and clutter, white space creates a clutter-free and calm environment, allowing the viewer’s attention to focus on the essential elements and message.
White space plays a crucial role in achieving visual harmony and balance within the design. By strategically incorporating empty areas, a sense of tranquility and relaxation is established. The use of white space brings a sense of clean and organized structure, allowing the elements to breathe and interact harmoniously.
Understanding the concept of white space and utilizing it effectively in design can greatly enhance the overall aesthetic and functionality. By embracing the power of empty areas, designers can create compositions that are visually appealing, easy to navigate, and conducive to a positive user experience.
Embracing white space allows for the creation of a design that is not only aesthetically pleasing, but also functional and impactful. By utilizing white space intentionally and thoughtfully, designers can create layouts that are clean, visually appealing, and memorable.
Types of White Space
White space, also known as negative space, plays a crucial role in design by providing relaxation and spaciousness. It allows the elements on a page to breathe, creating a sense of tranquility and balance. There are various types of white space that designers can utilize to enhance the overall composition and layout of a design:
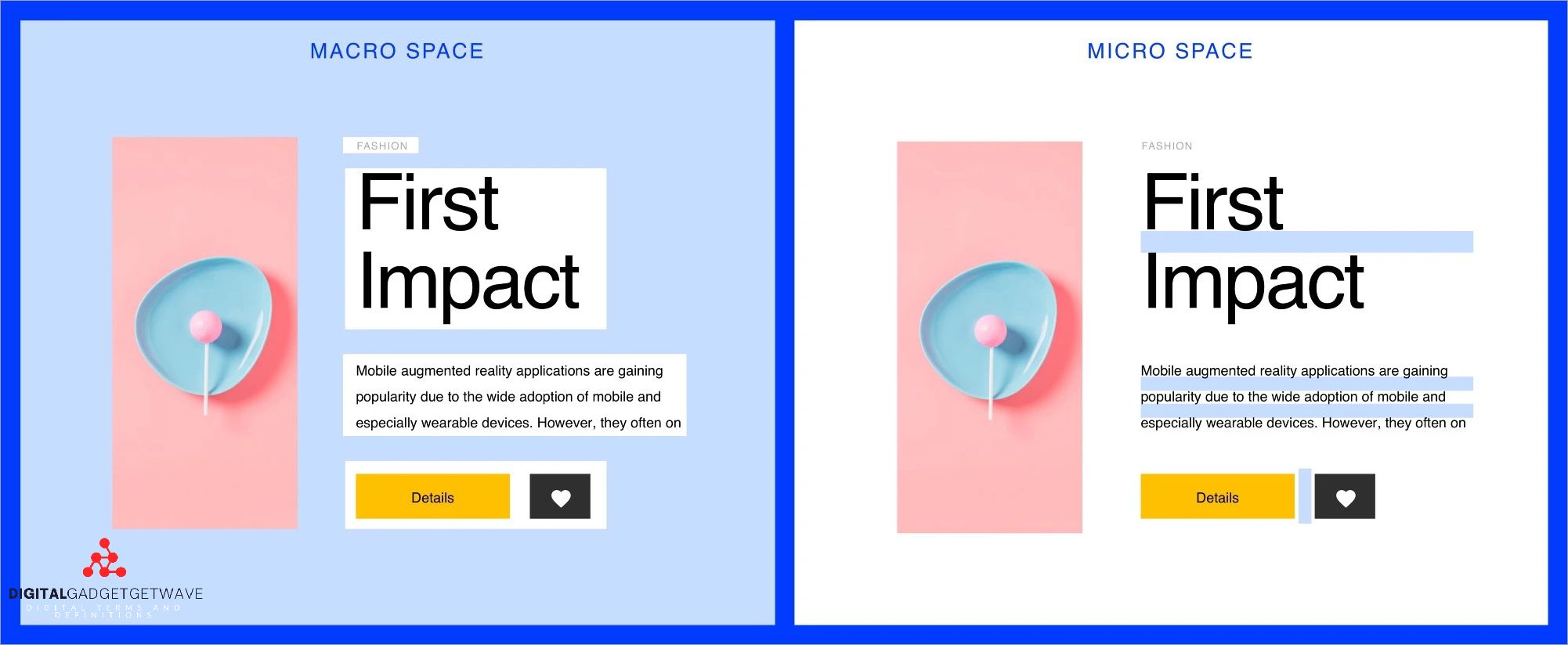
- Macro White Space: This type of white space refers to the large empty areas within a design. It creates a sense of openness and gives the design a clean and clutter-free look.
- Micro White Space: Micro white space refers to the smaller gaps or empty areas between individual elements within a design. It helps to separate elements and create a sense of clarity and simplicity.
- Active White Space: Also known as intentional white space, active white space is strategically placed to guide the viewer’s eye and draw attention to certain elements. It helps to establish a visual hierarchy and balance within the design.
- Passive White Space: Passive white space refers to the naturally occurring gaps or spaces that are created as a result of the design elements themselves. It helps to create a sense of harmony and serenity in the composition.
- Whitespace in Typography: In typography, white space is essential for legibility and readability. It helps to separate paragraphs, headings, and other textual elements, making the text easier to read and understand.
- Whitespace in Minimalism: Minimalist designs often make extensive use of white space to create a clean and uncluttered aesthetic. By embracing empty areas, minimalism promotes a sense of calm and simplicity.
- Whitespace in Web Design: In web design, whitespace is used to improve the user experience by providing breathing room between elements, making the content easier to read and navigate. It enhances the overall design and functionality of the website.
Negative Space
In design and composition, negative space, also known as empty space or white space, refers to the areas in a layout that are left intentionally blank. It is the absence of design elements and content, creating a sense of calm and spaciousness in the overall design.
Negative space plays a crucial role in achieving balance and harmony in a design. By giving visual breathing room and allowing the eye to rest, it helps in creating a sense of tranquility and relaxation. This minimalistic approach enhances the overall aesthetic appeal of the design.
Embracing negative space creates a sense of openness and cleanliness in the design. It allows the main elements to stand out and communicate their message effectively. The simplicity and minimalism achieved through the use of negative space adds a touch of elegance and sophistication to the design.
When used correctly, negative space can evoke a sense of serenity and tranquility in the viewers. It helps guide the eye through the design, creating a natural flow and ensuring that the content is easily readable. The use of negative space contributes to a balanced composition and enhances the overall visual impact of the design.
Whether it is in print or digital media, negative space is a powerful design tool that should not be overlooked. Its strategic use can greatly enhance the effectiveness of a design, providing a sense of breathing space and allowing the design elements to shine.
Macro White Space
In the world of design, minimalism plays a vital role in creating a breathing space in a composition. Macro white space is a key element that contributes to the overall tranquility and serenity of a design.
Also known as whitespace, macro white space refers to the empty areas in a layout. This clean and clutter-free space provides a sense of openness and simplicity, allowing the design to have a calm and relaxing feel.
By incorporating macro white space into a design, it creates a spaciousness that allows elements to breathe and stand out. The negative space gives balance and rest to the composition, allowing the viewers to focus on the important elements of the design.
Macro white space can be used strategically to guide the viewer’s eye and enhance the overall visual hierarchy. It helps create a sense of organization and clarity in the design, making it easier for the viewer to navigate through the information presented.
When used effectively, macro white space can evoke a feeling of relaxation and tranquility, making the design more appealing and memorable. It provides a sense of balance and harmony, allowing the design to communicate its intended message in a clear and concise manner.
In conclusion, the use of macro white space is a powerful design tool that enhances the overall composition. Its minimalistic and clutter-free nature creates a sense of openness, cleanliness, and spaciousness. By incorporating macro white space into a design, it promotes a peaceful and serene atmosphere, making the design more visually appealing and effective.
Micro White Space
In design, micro white space refers to the small gaps of tranquility and simplicity strategically placed within the composition. These empty spaces, also known as negative space, play a vital role in enhancing the overall harmony and balance of a design. By incorporating micro white space, a clean and clutter-free layout is achieved, creating a sense of calm and spaciousness.
The purpose of micro white space is to provide rest for the eyes and mind. It allows elements within the design to breathe, giving them the necessary room to be noticed and appreciated. This minimalistic approach creates a sense of serenity and relaxation for the viewer, as there is a visual break between different elements.
When used effectively, micro white space helps guide the viewer’s attention to the key elements of the design, such as important information or focal points. It accentuates the content and improves the overall readability. Without the presence of micro white space, the design may appear cluttered and overwhelming.
Designers can utilize micro white space by carefully considering the spacing between paragraphs, lines of text, and even within individual characters. This attention to detail ensures that each element has enough breathing room and contributes to a balanced and aesthetically pleasing design. Additionally, using micro white space in a consistent manner across different pages and sections creates a cohesive and harmonious visual experience for the viewer.
In conclusion, micro white space is a fundamental aspect of design that contributes to the overall quality and effectiveness of a layout. Its purpose is to improve readability, highlight key elements, and create a sense of tranquility and simplicity. By incorporating micro white space into a design, designers can achieve a clean, spacious, and clutter-free composition that is visually appealing and engaging to the viewer.
Benefits of White Space in Design
White space, also known as negative space, is the empty area between and around the elements in a design. It provides a clutter-free and open feel to the layout, allowing the eye to rest and focus on the essential elements. The use of white space creates a clean and breathing composition, enhancing the overall visual appeal.
Incorporating white space in design embraces the principles of minimalism and simplicity. By leaving empty areas, the design achieves a sense of tranquility and spaciousness. The absence of excessive content or crowded elements allows the important elements to stand out, resulting in a visually balanced and harmonious composition.
White space helps in organizing the elements of a design and guiding the viewer’s attention. It creates a calm and relaxing atmosphere, allowing the viewer to absorb the content more effectively. The serenity provided by white space helps in reducing cognitive load and enhancing the overall user experience.
Furthermore, white space can be used strategically to create emphasis and highlight specific elements. By surrounding important elements with empty areas, they become more noticeable and draw attention. This technique helps in guiding the viewer’s gaze and directing them towards the desired actions or information.
In conclusion, the benefits of white space in design are numerous. It brings balance, rest, and relaxation to the composition, enhances visual appeal, improves user experience, and helps in creating a sense of harmony and tranquility. Incorporating white space in design is an effective way to create a clean and impactful design with a strong visual presence.
Improved Readability
The use of white space in a design layout enhances the readability of the content. By creating spaciousness and keeping the design clutter-free, white space allows the reader’s eyes to rest and focus on the important elements of the design.
Serenity and calmness are achieved through the use of white space, as it provides a sense of openness and breathing room. The empty areas, also known as negative space, within the composition of the design help to balance the elements and create a harmonious and visually appealing layout.
The simplicity and minimalism that white space brings to a design contribute to the overall tranquility and relaxation experienced by the viewer. The clean and uncluttered design allows for a more enjoyable and effortless reading experience.
Whitespace is not just empty or wasted space, but an essential element in the design process. It adds an important visual break between elements and sections, helping guide the reader’s eye and improving the overall flow of information.
Whether it is used in a minimalistic or more elaborate design, white space plays a crucial role in enhancing readability. It allows for better comprehension of the content and creates a pleasant and engaging experience for the viewer.
Enhanced Focus
When it comes to design, creating a sense of calm and spaciousness is essential. White space, also known as negative space, plays a vital role in achieving this goal. With its clean and clutter-free nature, white space brings balance and harmony to a design composition. It provides a visual breathing space, allowing elements to stand out and be easily understood.
The use of white space promotes tranquility and relaxation in a design. By giving elements room to breathe, it creates a sense of openness and simplicity. This not only enhances the overall aesthetics of the layout but also helps the viewer focus on the essential elements. With a clutter-free design, the eye can rest on the important content without feeling overwhelmed or distracted.
White space has a calming effect on the viewer, evoking a feeling of serenity and tranquility. It contributes to a sense of harmony within the design by providing a visual balance. Its emptiness allows the viewer to appreciate the design elements more easily, enhancing the overall visual experience.
Utilizing white space in your design creates a sense of spaciousness and cleanliness. It helps in organizing the content, making it easier to understand and navigate. By using white space strategically, you can create a layout that is visually appealing and inviting to the viewer.
Overall, white space is an essential element in design as it enhances focus and the overall visual experience. Its use promotes simplicity, clarity, and tranquility. By incorporating white space effectively, you can create a design that is visually balanced, harmonious, and aesthetically pleasing.
Increased User Engagement
Whitespace, also known as negative space, is the empty area between elements in a design composition. In web design, whitespace plays a crucial role in increasing user engagement. When a webpage is clutter-free and has a clean layout, users are more likely to stay and explore the content.
The simplicity and openness created by whitespace provide users with a sense of rest and relaxation. It allows them to focus on the important elements and messages on the page. The harmony and serenity of the design contribute to a peaceful and tranquil user experience.
Whitespace enhances the overall aesthetics of a webpage by creating an empty and spacious atmosphere. It balances the elements and provides a visual breathing room for the eyes. This balance ensures that users can navigate the website easily and find the information they need without feeling overwhelmed.
Moreover, whitespace in web design has a psychological impact on users. It evokes a sense of calm and gives a feeling of order and organization. This positive experience leads to increased user engagement as users are more likely to trust and spend time on a well-designed website.
By utilizing the principles of whitespace, web designers can create layouts that are visually appealing and user-friendly. The strategic use of whitespace enhances user engagement, making the design more captivating and effective in delivering messages or promoting products and services.
Better Organization and Clarity
The use of white space in design creates an open and harmonious layout that promotes tranquility and spaciousness. White space, also known as negative space, refers to the empty areas on a page or screen that are intentionally left blank. This intentional empty space allows for easy breathing and rest for the eyes, helping to create a clutter-free and balanced composition.
By incorporating white space into a design, the overall simplicity and serenity of the composition are enhanced. The absence of unnecessary elements and visual clutter allows the main elements and focal points to stand out and be easily understood by the viewer. This minimalistic approach to design not only enhances the clarity of the message but also enables the viewer to focus on the essential components of the design.
Moreover, white space provides a sense of relaxation and cleanliness to the design. It gives the design a clean and sophisticated feel, making it visually pleasing to the audience. The use of white space helps create a sense of order and organization, making it easier for the viewers to navigate and understand the content.
White space is a fundamental principle in design, and it plays a vital role in creating a visually appealing and effective composition. Whether it’s on a website, in a print publication, or in a presentation, incorporating white space can significantly enhance the overall organization and clarity of the design.
Tips for Using White Space Effectively
Using white space in your design can greatly enhance its overall visual impact. Here are some tips for utilizing white space effectively:
- Create empty and spacious layouts: Leave enough room between elements to create a sense of openness and clarity. Avoid cluttering your design with too many elements.
- Embrace minimalism: A clean and simple design utilizes white space to give the design a sense of balance and harmony. Keep your design focused on the essential elements and avoid unnecessary details.
- Use negative space purposefully: Negative space, or the empty areas between elements, can be used to guide the viewer’s attention and create a sense of visual hierarchy. Use negative space strategically to highlight important elements.
- Provide breathing room: Whitespace allows the design elements to “breathe” and gives the viewer’s eyes a rest. Use whitespace to create a sense of tranquility and relaxation.
- Avoid overcrowding: Don’t be afraid to leave large areas of empty space within your design. This simplicity can create a sense of serenity and clarity.
By using white space effectively in your design, you can create a visually appealing and harmonious layout that captures the viewer’s attention and provides a sense of calm and balance.
Use Consistent Spacing
Consistent spacing is an essential factor in creating a visually appealing and harmonious layout. When designing a website or any other form of visual composition, the appropriate use of negative space is crucial for achieving a sense of spaciousness and relaxation. This negative space, also known as white space, refers to the area around and between elements, allowing them to breathe and stand out individually.
A clutter-free and open design with ample whitespace can create a sense of serenity and rest for the viewer. By keeping the layout clean and calm, the elements have room to breathe, and the overall design appears more minimalistic and composed. Consistent spacing ensures a balanced distribution of elements, creating a visual rhythm that promotes tranquility and simplicity.
Utilizing consistent spacing throughout the design also helps in organizing information and guiding the viewer’s attention. By establishing a clear hierarchy and using spacing consistently, designers can create a logical flow of information, making it easier for users to navigate and understand the content.
Whether it’s in the form of margins, padding, or leading, maintaining consistent spacing is a fundamental principle in design. It contributes to the overall composition and ensures that the elements are harmoniously arranged, providing a sense of openness and balance. By using consistent spacing effectively, designers can enhance the visual appeal and user experience of their designs, ultimately creating an atmosphere of tranquility and serenity for the viewer.
Consider Your Content and Objectives
When designing your website or any other visual project, it is important to carefully consider your content and objectives. This includes taking into account the concept of negative space, also known as whitespace. Negative space refers to the empty areas in your design that provide a sense of openness and serenity.
By incorporating ample whitespace, you create a composition that allows your content to breathe and stand out. It gives a sense of spaciousness and calm, making your design feel clutter-free. This balance of whitespace and content is crucial in creating an effective design that communicates your message clearly.
Using whitespace strategically can help guide the viewer’s attention and create a harmonious layout. It allows the eye to rest and appreciate the clean and minimalistic design. This whitespace acts as a visual buffer between elements, preventing them from feeling cramped or overwhelming.
Whitespace also contributes to the overall aesthetic and mood of your design. Its presence evokes a sense of tranquility and simplicity, enhancing the overall user experience. By creating an empty canvas, you allow your content to shine and attract attention without distractions.
Considering your content and objectives when designing is essential. Utilizing whitespace effectively can help you achieve a balanced and visually pleasing design. So, think about incorporating whitespace in your next project to create a design that is both impactful and inviting.
Balance with Visual Elements
One of the key aspects of good design is achieving balance. Balance refers to the distribution of visual elements in a composition in a way that creates a sense of harmony, tranquility, and spaciousness. One effective way to achieve balance in design is through the use of white space, also known as negative space.
White space provides openness and relaxation to a design by allowing the elements to have room to breathe. It is the empty area between the different elements of a layout, such as text, images, and graphics. By incorporating white space strategically, a design can appear clutter-free and clean.
When used wisely, white space can create a sense of simplicity and serenity. It brings a calming effect to the overall design, as it allows the viewer to focus on the essential elements without distractions. The white space provides a visual relief and allows the eye to navigate through the composition smoothly.
By utilizing white space effectively, a designer can achieve a balanced layout. Balance in design refers to the distribution of visual weight, creating a sense of equilibrium. Too much visual weight on one side can result in an imbalance, while a well-balanced design creates a sense of stability and visual appeal.
White space plays a crucial role in achieving this balance. It helps in establishing a sense of proportion and hierarchy among the different elements. It allows the designer to guide the viewer’s gaze and emphasize the most important elements, while still creating a sense of spaciousness and visual interest.
In conclusion, white space, or negative space, enhances a design by providing openness, tranquility, and balance. It brings a sense of calm and simplicity to the composition, allowing the elements to breathe. By incorporating white space effectively, a designer can create a clean and clutter-free design that is visually appealing and harmonious.
Experiment and Iterate

Design is an ongoing process, and it often involves experimentation and iteration. White space plays a crucial role in this process, as it allows designers to experiment with different compositions and layouts. By incorporating white space strategically, designers can achieve a sense of serenity, balance, and tranquility in their designs.
When experimenting with white space in design, it’s important to consider the concept of clean and clutter-free layouts. The use of white space helps create a sense of spaciousness and breathing room within a design, allowing the elements to breathe and stand out. This simplicity and minimalism can enhance the overall aesthetic and impact of the design.
One of the key aspects of using white space in design is understanding the concept of negative space. Negative space, also known as whitespace, refers to the empty areas in a design that surround and separate the elements. It is an essential component for achieving a sense of calm, openness, and rest within a design.
When experimenting with white space, designers can iterate and refine their designs by adjusting the amount and placement of whitespace. This process allows for the creation of harmony and balance between the elements, creating a visually pleasing and organized design.
In conclusion, incorporating white space in design and experimenting with it allows designers to achieve various effects and enhance the overall visual impact of their work. Through the iterative process of experimentation, designers can find the perfect balance of whitespace to create a design that is both visually appealing and functional.
FAQ about topic “Understanding the Power of White Space in Design”
What is the concept of white space in design?
White space in design refers to the empty or negative space left between and around design elements. It is the absence of content or visual elements. It provides a breathing room for the design and helps to bring focus to the important elements. It enhances the overall aesthetics and readability of the design.
How does white space enhance the readability of a design?
White space improves the readability of a design by separating and organizing the content, making it easier for the eyes to navigate. It allows the text or images to stand out and be more legible. By giving content enough space, it prevents clutter and confusion, making it more pleasing and engaging for the users.
Why is white space important in web design?
White space is crucial in web design for several reasons. It helps to create a clean and minimalist look, which is currently popular in modern web design. It improves the user experience by making the website more easy to navigate and digest. It also makes the design look more professional and sophisticated, enhancing the overall brand image.
How can white space be used in graphic design?
White space can be used in graphic design to create balance and harmony in a composition. It can be strategically placed around text, images, or other design elements to create a sense of order and structure. It can also be used to draw attention to important elements and create a sense of emphasis. Overall, white space is a powerful tool in graphic design to create visually appealing and effective designs.
What are some examples of effective use of white space in design?
Some examples of effective use of white space in design include minimalist websites with large areas of empty space, such as Apple’s website. Another example is the use of white space in magazine layouts, where the text and images are given room to breathe, making it more enjoyable to read. Additionally, white space is often used in logos to make them more memorable and impactful.